Энэ 7 хоногийн хичээлээр та бүхэндээ өгөгдлийн сантай ажиллах талаар заана.
iPhone хөгжүүлэлтэнд өгөгдлийн сантай ажиллах нь бусад програмчлалын хэлнээс илүү хялбар. Өөрийнх нь CoreData гэдэг framework-ийн тусламжтайгаар хэрхэн шийдэхийг энэ хичээлээрээ орууллаа. Мөн динамик хуудастай жижиг аппликэшн хавсаргав.Эхлээд уламжлал ёсоор төслөө үүсгэнэ. xCode --> New project гээд empty project гэдгийг сонгоно.
use core data-г чагтлах хэрэгтэй (ингэж хийвэл их амар).
Бид coredata.framework-ийг ашиглана. Зүүн дээд хэсэгт байгаа төслийн нэр дээрээ дарж байгаад General -> Linked frameworks and libraries хэсэгт өөрийн ашиглах framework library-г ашиг + тэмдэг дарснаар оруулна.
Зурагт харагдаж байгаачлан frameworks хэсэгт орсон байна. Зүүн хэсэгт байгаа төслийнНэр.xcdatamodelid нь өгөгдлийн загварчлал хийх GUI юм.
төслийнНэр.xcdatamodelid энд дарснаар иймэрхүү GUI харагдана. Add entity гэдгийг дарснаар өөрийн column үүсгэх юм. Тэгээд attribute-ийг параметрийн төрөлтэй хамт оруулна.
Харагдах interface-ийг сольход editor style сегментээр сольж харах боломжтой.
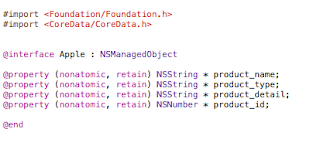
Entity гээ оруулж дуусаад төслийнНэр.xcdatamodelid дээр mouse2 дараад new file... --> Core data гэдгээс (зүүн хэсэгт байгаа iOS хэсгийн Core data) сонгоод дараах байдлаар class аа үүсгэнэ.
databaseTest -ээр entity жагсаалтууд гарж ирнэ.
Бүгдий нь чагтлаад Next...
Үүссэн классд ингэж орж ирнэ. Aнхнаасаа use coredata чагталсан бол автоматаар Appdelegate классд холбогдож кодууд орно.
Appdelegate.m
Энэ автоматаар төслийн нэртэй sqlite файл үүсгээд тэндээ утгаа хадгалдаг.
1. Өөрийн класстайгаа холбох...
Өөрийн ажиллах гэж байгаа ViewController .h-д
@property (nonatomic, retain) NSManagedObjectContext *managedObjectContext;
ViewController-ийн .m файлд нь дараах кодыг бичнэ. Appdelegate нь үндсэн холбож байгаа класс. Apple.h нь entity-с үүссэн class.
@property гэж зарласан бол @synthesize гэж холбож өгөх шаардлагатай.
[self addEntity] нь дараагийн утга оруулах функц юм.
за ингээд холболоо.
2. column даа өгөгдөл оруулах
иймэрхүү байдлаар оруулна. product_id нь NSNumber гэж зарласан учир заавар NSNumber-ийг агуулах ёстой.
3. Оруулсан утгаа харах.
Иймэрхүү байдлаар утгуудаа авах юм.
Өгөгдлийн сантай холбогдох динамик аппликэшн
Screenshots:
 |
| Home View Controller |
 |
| Detail View Controller |